|
|
|
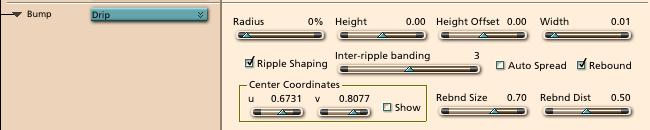
Drip Drip make a single, user controllable, circular ripple. Typically put in the bump channel, it returns a grayscale value. |
||
 |
|
Radius Radius controls the diameter of the ripple. If you want the ripple to grow over time, you should animate this control from a small value to a large one. Height Controls the height of the ripple- larger values are taller. If you want your ripple to fade out over time, you should start with a high value and animate to a lower. Height offset This control adds an offset to the height, so you can get dips as well as peaks. You would not typically animate this. Since this is added to the Height, you would typically pick the two settings so that they add to one where you want the highest point to be. Otherwise you may get clipping. Width Controls width of the ripple, the area being perturbed. Typically would start small and grow somewhat as the ripple spreads. Ripple Shaping Checkbox Setting this turns on a smoothing function that is applied to the ripple. This smoothing function will allow the ripple to drop below zero. If you want this effect to show, you need to use the Height offset. Also activates Inter-ripple banding slider. Inter-ripple banding If the Ripple Shaping checkbox is set, this slider will cause the ripple to have multiple peaks within the active band. An easy way to add some complexity. Auto spread checkbox Overrides the need to animate the Width control by making the width grow proportionaly to the Radius. Width still needs to be set to a non-zero value. Center Coordinates box The center of the drip is specified in UV coordinates. U u coordinate of the center point of the drip. V v coordinate of the center point of the drip. Show draws a cross centered on the uv coordinates (instead of a ripple). This is intended to aid in positioning the drip- you will want to un-check the box to go back to regular mode. (Unless you want to render little crosses ;-) If you are using the bump channel, the effect may be very subtle. Rebound checkbox Adds a secondary wave that trails the primary in size and time. This is to simulate that little drop of water that is projected up out of the center of a drip and then falls back. Rebound Size Sets the size of the rebound wave (both width and height) relative to the original wave. Rebound Distance Controls how close the rebound wave is to the original |
|
[Shoestring Graphics] [Shoestring Shaders] [Details] [Samples] [Download] [Shoestring Toolbox] [Gallery] [Links] [Privacy & Contact] [Tutorials] [Other Stuff] |